自作したスウォッチ素材を使ってみる

ここ一年、イラストACにたびたびイラスト素材を投稿しています。
そんなわけで、最も投稿していると思われる
Adobe Illustratorで使える自作のスウォッチ素材の
使い方を書いてみたいと思います。
ただ、自身の勉強不足のため、
もっと画期的な方法を見落としてるかも知れませんが…。( ゚Д゚)
目次
そもそもAdobe Illustratorとは何ぞや
Adobe Illustrator(アドビ イラストレーター)は、アドビシステムズが販売するベクターイメージ編集ソフトウェア(ドローソフト)である。
イラスト制作は勿論のこと、ロゴタイプや図面、広告、パッケージなどをデザインする描画ツールソフトとして、印刷業界などあらゆる分野で使用されている。
「Adobe Illustrator」『フリー百科事典 ウィキペディア(Wikipedia)』
より引用
2019年12月3日 (火) 00:46 UTC
■スウォッチ素材の基本的な使い方
今回使った素材は、こちらからダウンロードできます↓
【Illust AC 鹿の子(ふんわりした和柄)】
【Illust AC 千代紙スウォッチセット】
【Illust AC シンプルな花梅スウォッチ】
これら以外のスウォッチ素材でも、制作者のコメント欄に
「埋め込み画像」についての説明がある素材は同じ構造です。
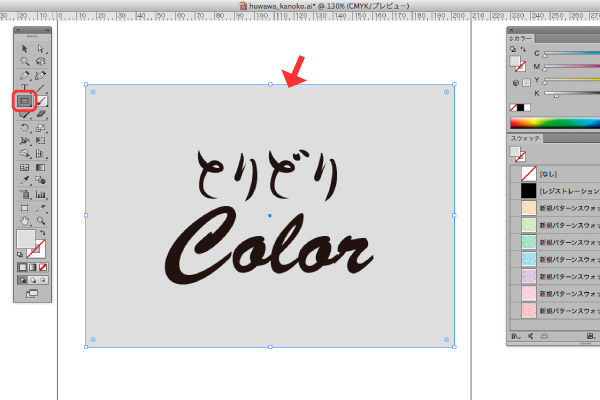
ai形式のデータを開きます。バージョンはCS4で保存してあります。
ちなみに、スウォッチを使ったままバージョンダウンすると、
パターンがズレる事があったのでご注意。↓
カラー設定はCMYKです。単位表記はmm表記を推奨します。
この素材はウェブ用途よりも印刷用に適しています。
Web用途で使えないこともないので、使用方法はこちらへ↓
素材はスウォッチにあらかじめ設定済です。

スウォッチに使っている画像はシームレスなビットマップ画像です。
そのため、パターンを拡大する際は解像度が足りているか要注意です。
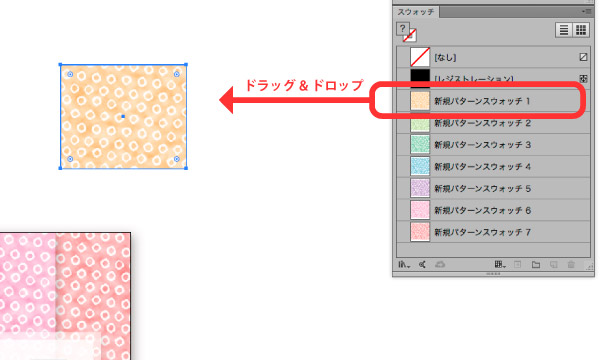
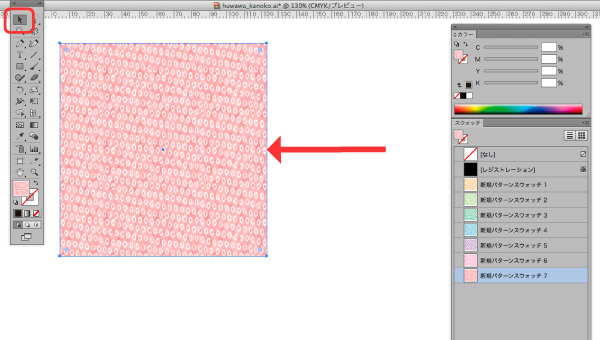
スウォッチパネルから、ドラッグ&ドロップで引っ張り出して

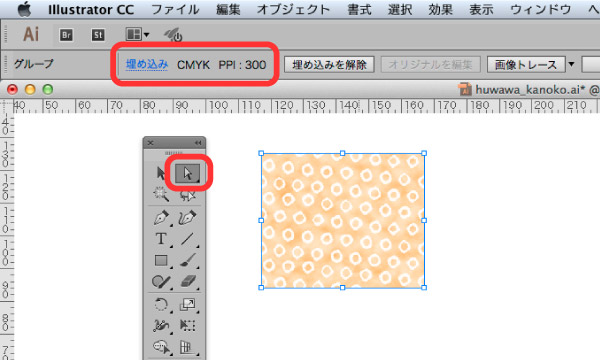
ダイレクト選択ツールか、グループ選択ツールで選択すると、
今の解像度が表示されます。

画像の解像度は、印刷用途で300〜350ppiは欲しいです。
素材の解像度が印刷用途ギリギリなのは、
なるべくセットで投稿したほうがダウンロードされやすいからですねー。(^_^;)
解像度が上がるほど、データ量も大きくなるので…。
(すると、投稿時にファイルサイズの制限に引っ掛かる)
その代わり、絵柄は大きめに作ってあります。
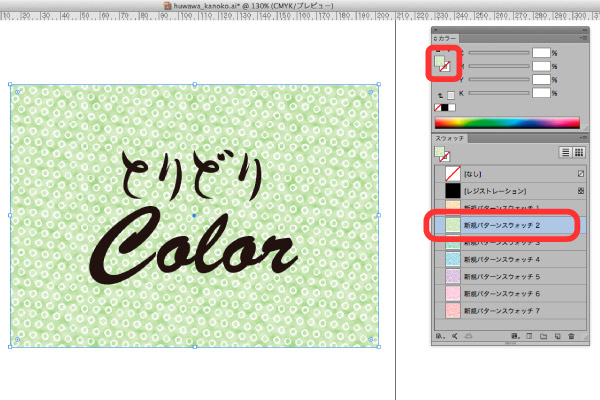
背景が寂しい箇所を、パスで囲んで…

カラーパネルで「塗り」が上になっているか確認後、
スウォッチをクリックする!!

…以上です。
■パターンを拡大縮小する(環境設定で変える)
あとは、自分自身が迷った事として
スウォッチパターンの拡大縮小方法をば。
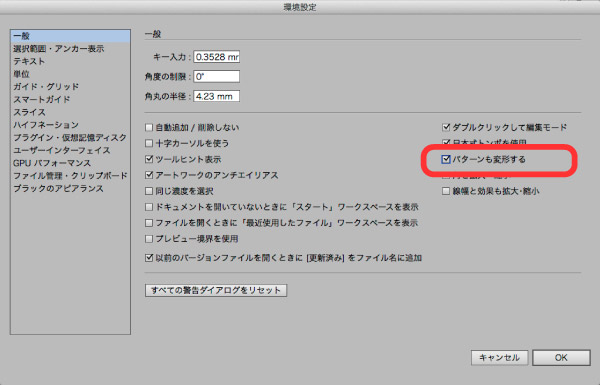
メニューバー→Illustrator→環境設定→一般
そこで「パターンも変形する」にチェックを入れます。

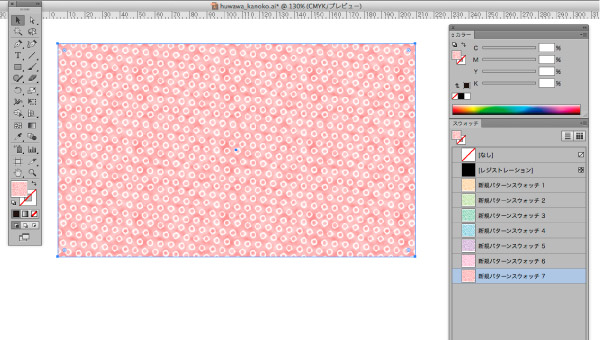
選択ツールで自由に変形できます。
Shiftキーを押しながら変形すると、縦横の比率を固定したまま変形可能。


■パターンを拡大縮小する(スウォッチパネルから変える)
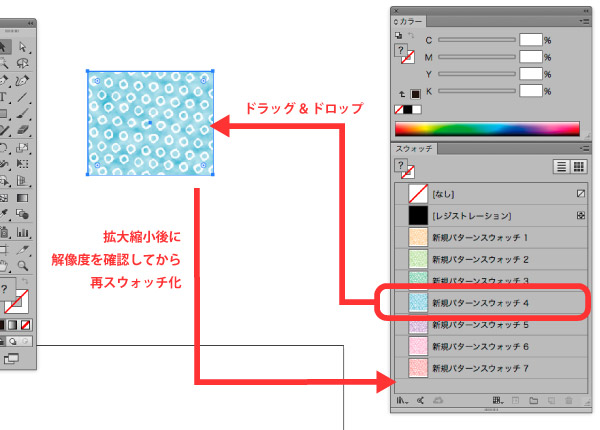
解像度に厳しい場合は上記の方法だと不安なので
アートボード(カンバス)で画像サイズ調節後、
解像度を確認してから再設定するのが良さそうです。

■色合いを変えたい・パターンをもっと加工したい
印刷用途では、「ヒトの設定したCMYK値なんて信用できるか!ヽ(#`□´)ノ」
という場合もありそうです。
または、Web用にカラー設定や解像度を変えたい場合など
そのような場合はPhotoshopで画像加工するのが最良かと思いますが、
残念ながらPhotoshopで作った元画像(PSD形式)は素材に添付していないので
Illustratorから画像を抽出して下さい。
または、だいたいのパターン素材で
シームレスなJPEG画像(カラー設定:RGB)も投稿しています。↓
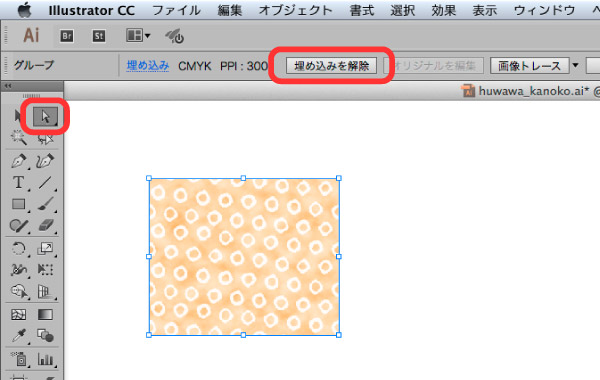
スウォッチパネルから引っ張り出した画像です。
CS6以降からは「埋め込みを解除」から画像を抽出できるとか…(゚Д゚;)
画期的。

CS6よりも前のバージョンなら、
1)ai形式で保存時に
Illustratorオプション→オプション→「PDF互換ファイルを作成」にチェックを入れる
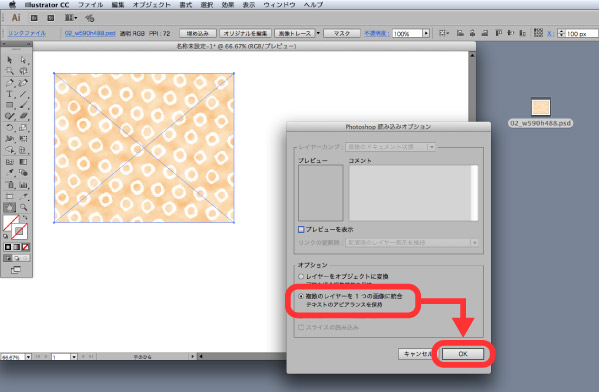
2)保存したai形式のデータをPhotoshopで開く
という方法をよく使います。
■Webサイト用の画像作成で使う
ゴ・マドウフとして投稿している素材は
ほとんど、カラー設定は印刷用の「CMYK」となっております。
しかし、Web用途で使えないわけではありません。
1)そのまま使う…!
プロ用途でもないので、正直自分は気にせず使ってます…。
スウォッチに使っている画像の解像度が
72ppi以下にならないようにご注意。
2)PhotoshopでRGBに変える
先ほどの、
■色合いを変えたい・パターンをもっと加工したい
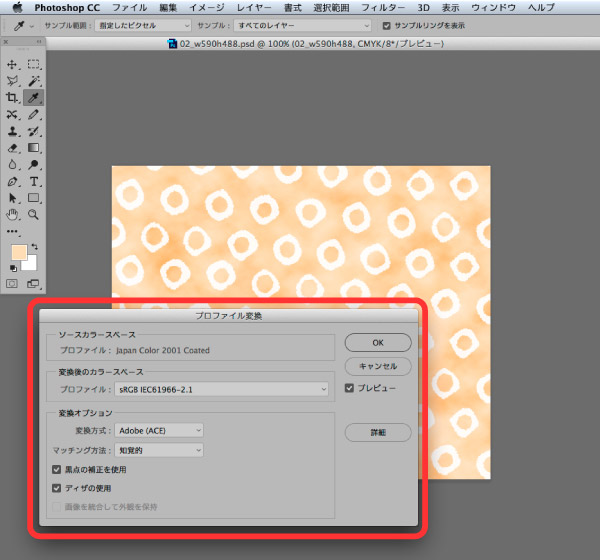
で抽出した画像をPhotoshopで開き、ウェブ用途に最適となるよう加工します。
カラー設定を変更したり

上の画像はPhotoshopの操作画面です。
メニューバー→編集→プロファイル編集→変換後のカラースペース
からRGBプロファイルに変換。今回はsRGBにします。
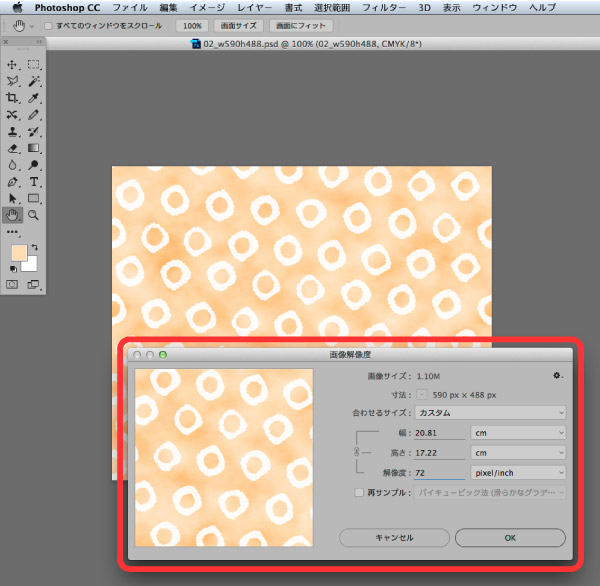
解像度を変更したり

メニューバー→イメージ→画像解像度→再サンプル
のチェックを外して、解像度:72pixel/inchへ。
PSD形式で再保存します。
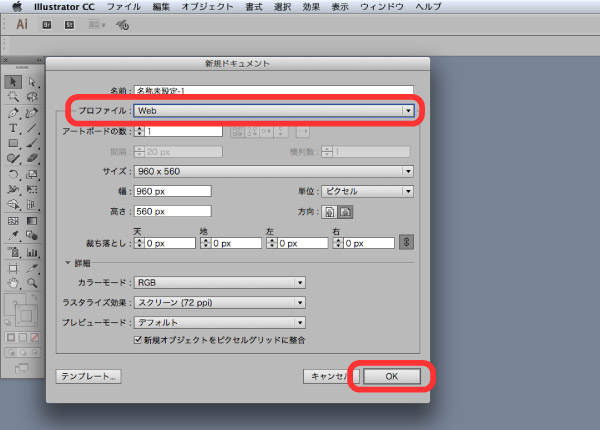
今度はIllustratorで新しいWeb用ドキュメントを作ります。
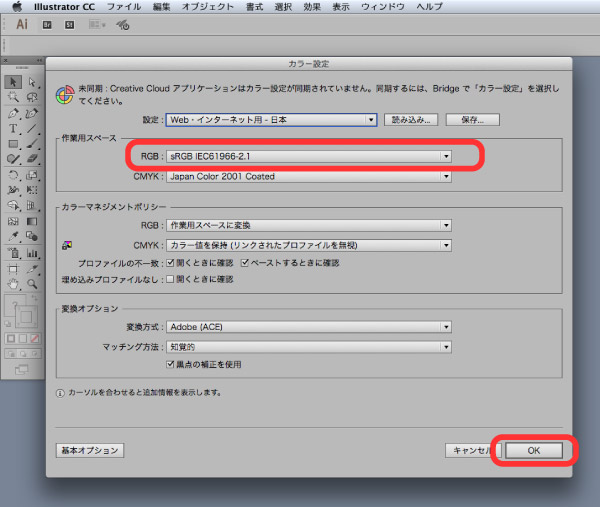
Illustratorの、
メニューバー→編集→カラー設定→作業用スペース
のRGB設定が、sRGBになっているか確認後…

Web用ドキュメントを作ります。

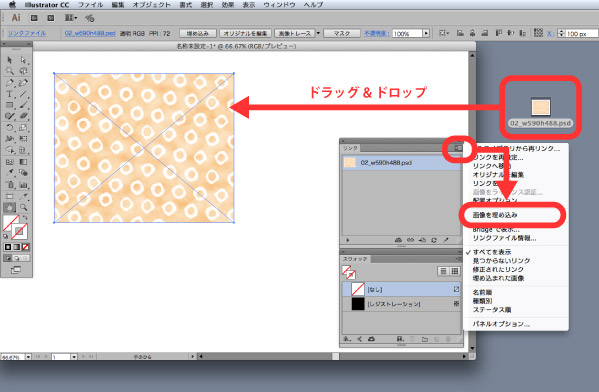
先ほどカラー設定と解像度を変えて保存したPSD画像を
Illustratorに配置・埋め込みし…。


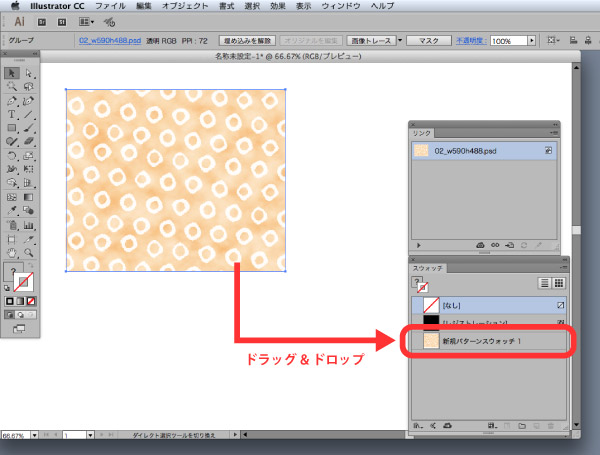
スウォッチ素材として再設定します。
スウォッチにする際に必要となる透明な枠は
自分で付けなくても、スウォッチ化すると自動的に付いてます。

■トラブル対応・バージョンダウンするとスウォッチがズレる
Illustrator CS4で
スウォッチ素材を使ったまま、保存時にバージョンダウンをすると
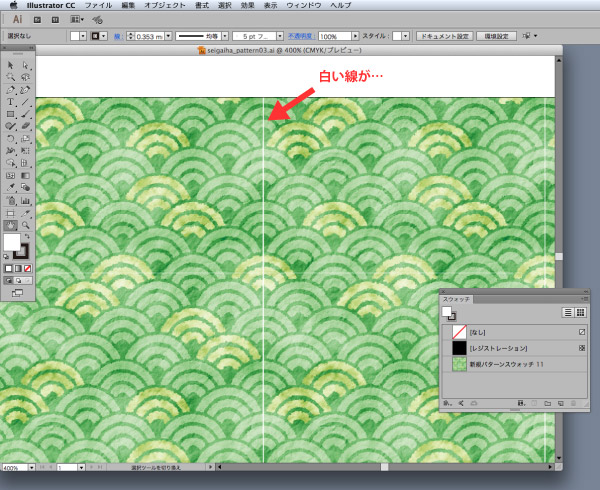
次に開いた時にスウォッチがズレて白い線が入る不具合が起こりました。

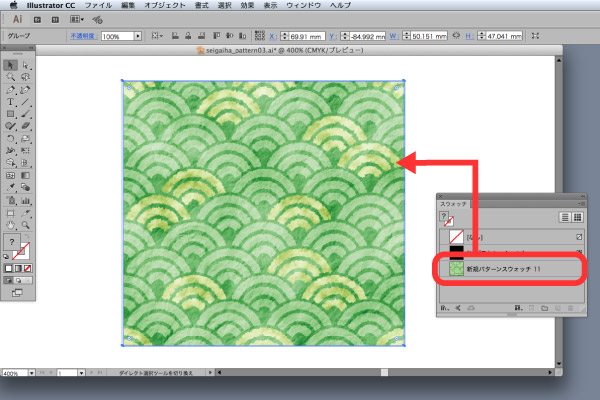
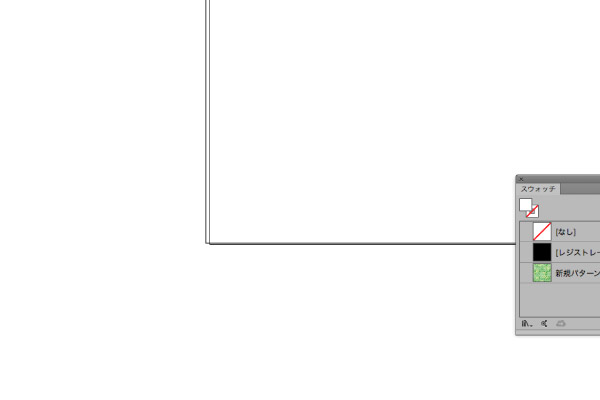
スウォッチパネルからパターン画像を引っ張りだして…

アウトライン表示(コマンド+Y)にしてみると…

……?

ズレとる…!!!!
パターン素材と透明な枠がズレています。
これは…ナゼ?
古いソフトをアップデートできないまま使っているからかもしれませんが…
CS4でバージョンダウンすると、たびたび起こります。
なので、送った先(例えばCS)で開いて
スウォッチ素材のズレを直して再設定してもらうか
バージョンダウンする前に
スウォッチで設定している部分をラスタライズしておくのが
良いかと思います。
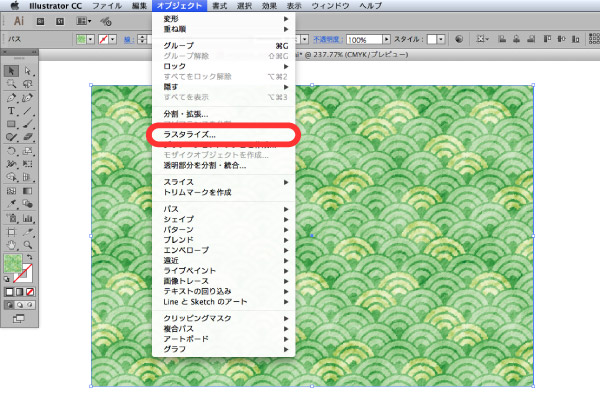
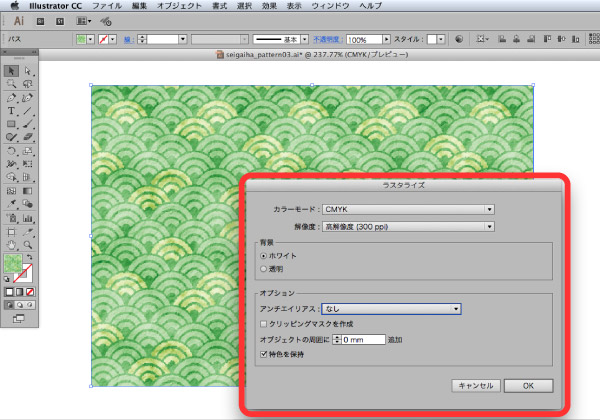
【ラスタライズ方法】
スウォッチを使ったオブジェクトを選択したまま、
オブジェクト→ラスタライズ

好きな設定でOKをクリック。

■トラブル対応・JPEG出力すると白い線が入る
これらのスウォッチを使用して、
Illustratorの「Web用に保存」を使ったり
Photoshopで読み込みをすると、
スウォッチの継ぎ目に細く白い線が入る事があります。
その場合は前述のように、Illustratorで
スウォッチを使用しているオブジェクトをラスタライズしてみます。
(修正が困難になるので「別名で保存」推奨)
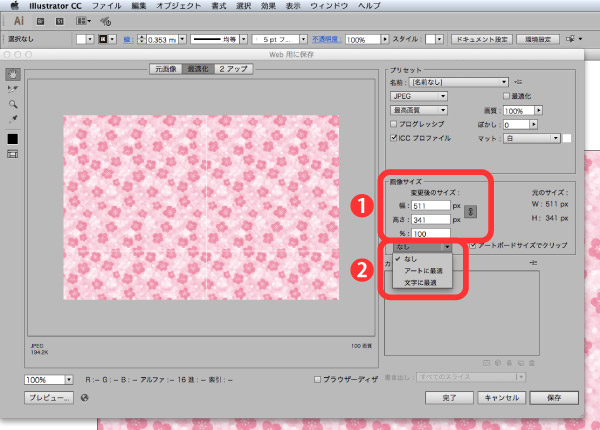
また、「Web用に保存」で
なるべく幅と高さのPixel数(1)を大きめにして保存後、
Photoshopで適度なサイズまで画像を縮小したり
「アートに最適」にチェックを入れて様子を見たり(2)…と、
まあ、試行錯誤します。(^ ^;)

以上、ゴ・マドウフが作成したパターン素材の
使い方いろいろでした。
白線問題など、使うのはわりと自己責任な素材ではありますが
よろしければ、どうぞご利用ください。
2020/04/05